Visual
thinking
WEB DESIGN & FRONTEND DEVELOPMENT

More about this
project
I worked on Visual Thinking in Higher Education, a platform that provides resources for teachers and students to integrate visual thinking into their studies.
The website pages were divided among students working on Visual Thinking, each developing different pages and sections of the website. Later, all pages would be unified into a final project, creating a cohesive platform. This project highlights my skills in transforming initial concepts into fully developed, functional designs and collaborating within a larger team effort.
Starting with a Figma prototype from another student, I refined and expanded the design, adding missing elements (like a responsive design) and ensuring a polished final product. This project highlights my skills in developing and enhancing initial concepts into a complete, functional design and website.
The website pages were divided among students working on Visual Thinking, each developing different pages and sections of the website. Later, all pages would be unified into a final project, creating a cohesive platform. This project highlights my skills in transforming initial concepts into fully developed, functional designs and collaborating within a larger team effort.
Starting with a Figma prototype from another student, I refined and expanded the design, adding missing elements (like a responsive design) and ensuring a polished final product. This project highlights my skills in developing and enhancing initial concepts into a complete, functional design and website.
Creative
process
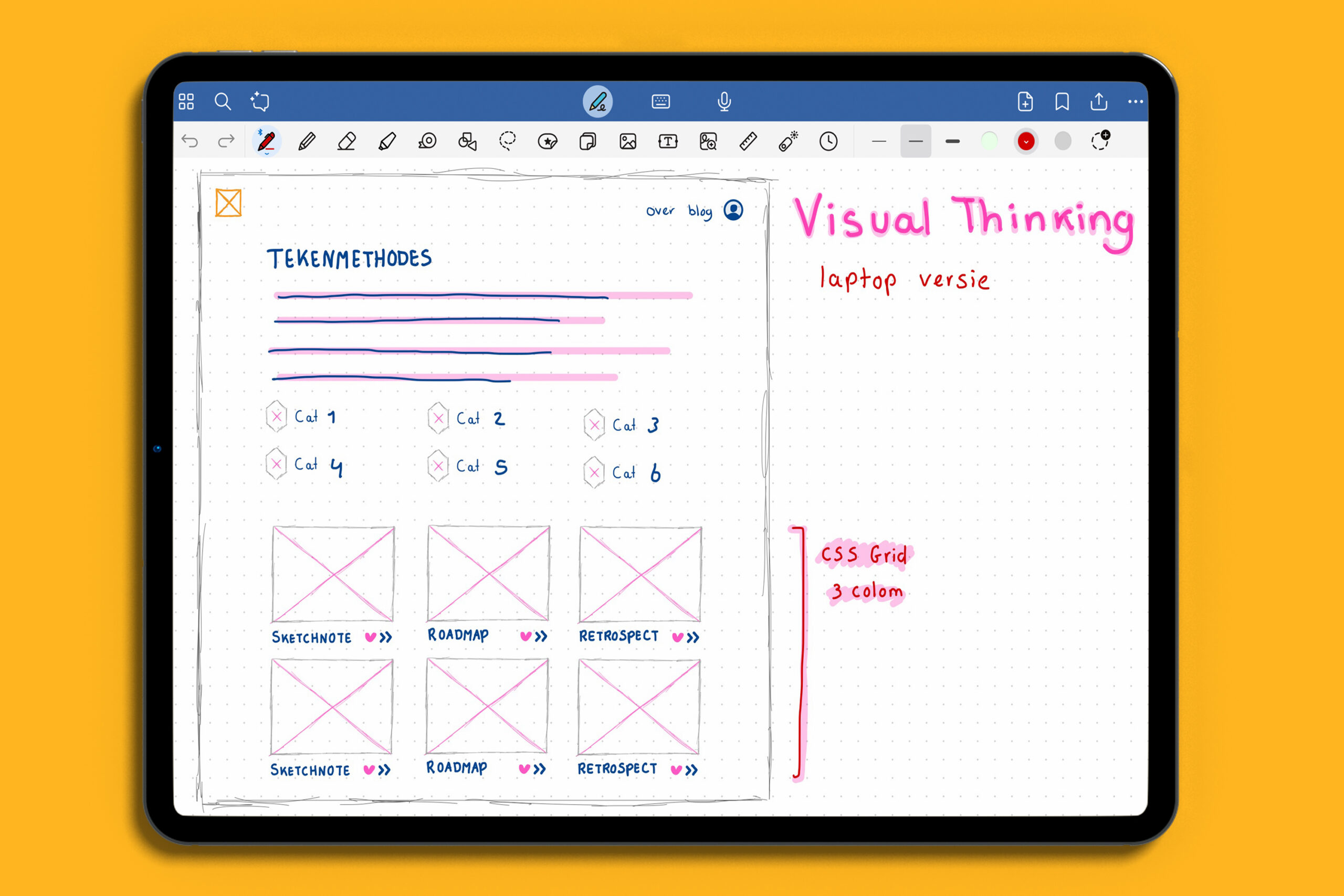
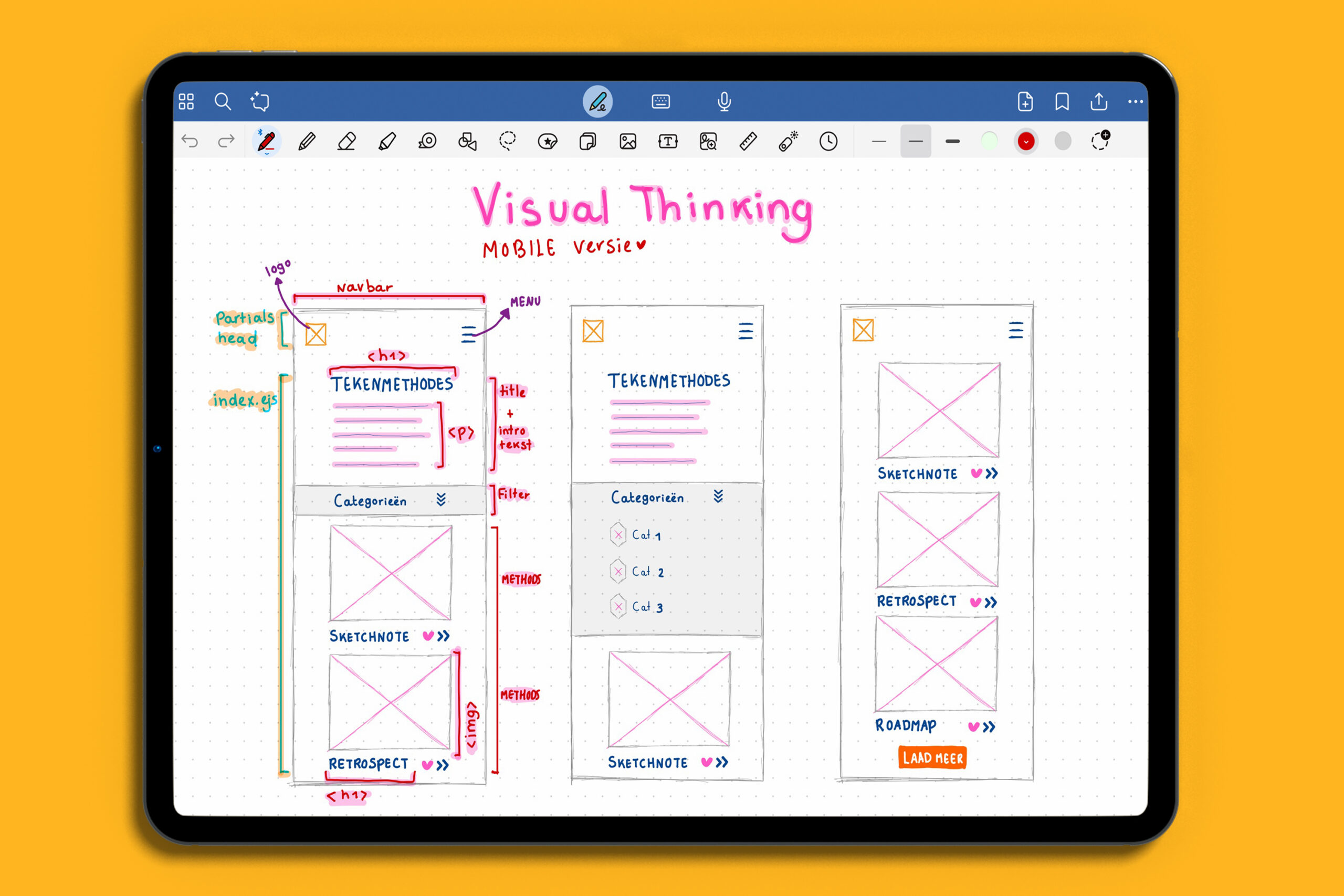
When it comes to designing websites, I always start with mobile-first! It just makes life easier for development and guarantees that the site looks great on any screen size. Plus, most people are glued to their phones anyway, right? So why not make sure their first impression is a flawless one?
A mobile-first approach means a solid, responsive design that’s ready to wow users, whether they’re on a phone, tablet, or desktop.
I make digital sketches on Good Notes to visualise what I want the lay-out to look like. I also like to add notes on the sections and class names I am going to create while developing. The next step is Figma.
A mobile-first approach means a solid, responsive design that’s ready to wow users, whether they’re on a phone, tablet, or desktop.
I make digital sketches on Good Notes to visualise what I want the lay-out to look like. I also like to add notes on the sections and class names I am going to create while developing. The next step is Figma.