Lifely
WEB DESIGN & FRONTEND DEVELOPMENT

More about this
project
For this school project, I partnered with Lifely to design and develop a new landing page for their website. The objective was to create a dynamic and engaging page to introduce their ‘AI Design Sprint’ initiative. The page, titled Getting Started with Artificial Intelligence, required me to integrate a variety of assets provided by the company, such as text, images, illustrations, fonts, and multiple versions of their logo, while adhering to a specific style guide.
Additionally, I had the option to implement an appointment scheduler feature to elevate the functionality of the page.
This project highlights my ability to apply design principles within real-world constraints and showcases my skills in web development, brand alignment, and feature integration.
Additionally, I had the option to implement an appointment scheduler feature to elevate the functionality of the page.
This project highlights my ability to apply design principles within real-world constraints and showcases my skills in web development, brand alignment, and feature integration.
Creative
process
When it comes to designing websites, I always start with mobile-first! It just makes life easier for development and guarantees that the site looks great on any screen size. Plus, most people are glued to their phones anyway, right? So why not make sure their first impression is a flawless one?
A mobile-first approach means a solid, responsive design that’s ready to wow users, whether they’re on a phone, tablet, or desktop.
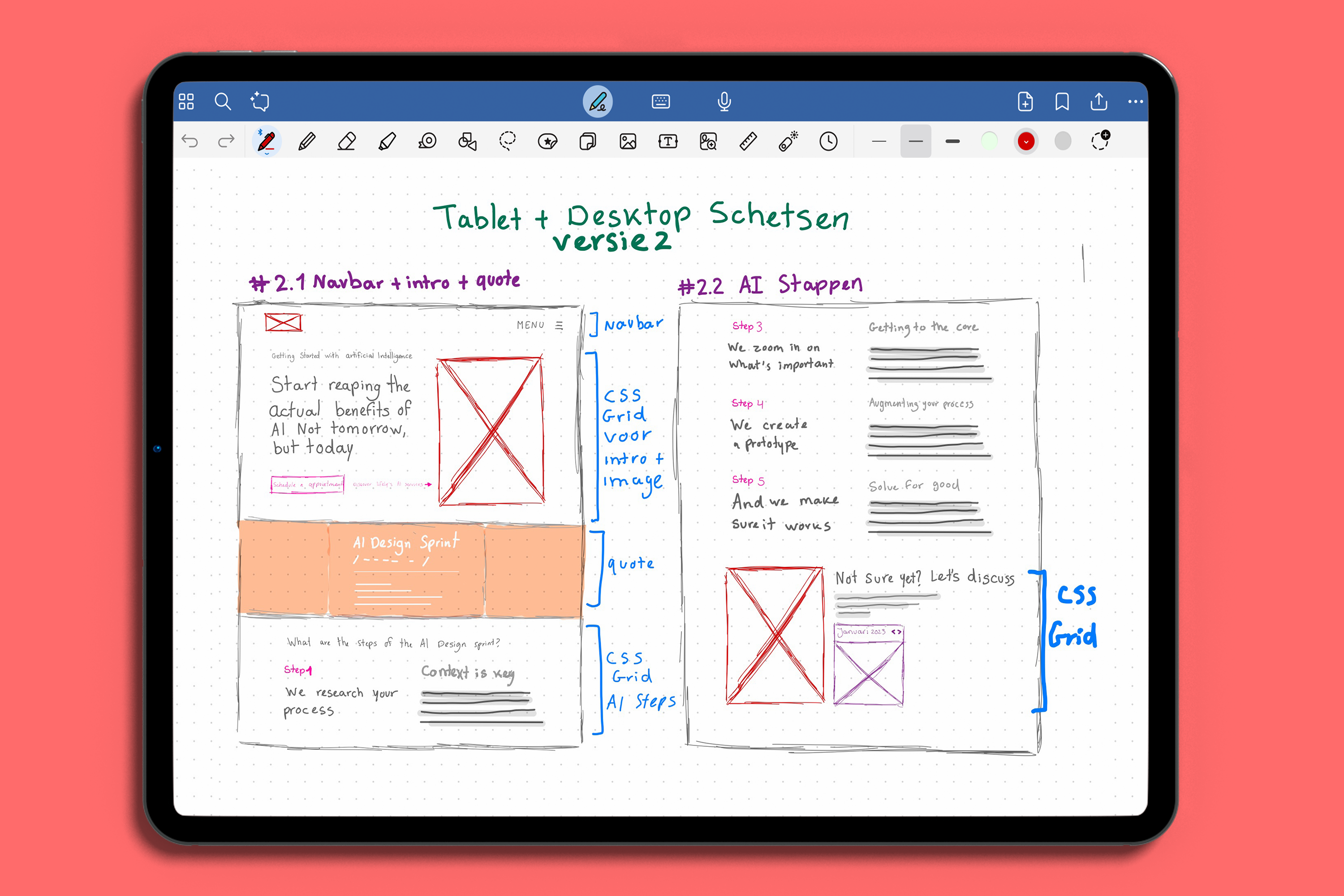
I make digital sketches on Good Notes to visualise what I want the lay-out to look like. I also like to add notes on the sections and class names I am going to create while developing. The next step is Figma.
A mobile-first approach means a solid, responsive design that’s ready to wow users, whether they’re on a phone, tablet, or desktop.
I make digital sketches on Good Notes to visualise what I want the lay-out to look like. I also like to add notes on the sections and class names I am going to create while developing. The next step is Figma.